https://github.com/xiandanin/SplashCompatSample
前言
做过Splash的都知道,一般的做法是在style中设置windowBackground为启动图,来避免冷启动时的黑屏,但是如果放一张尺寸的图在某些屏幕上就会出现拉伸,并且windowBackground还不能centerCrop,就算通过资源限定符也不能完美的适配。
效果
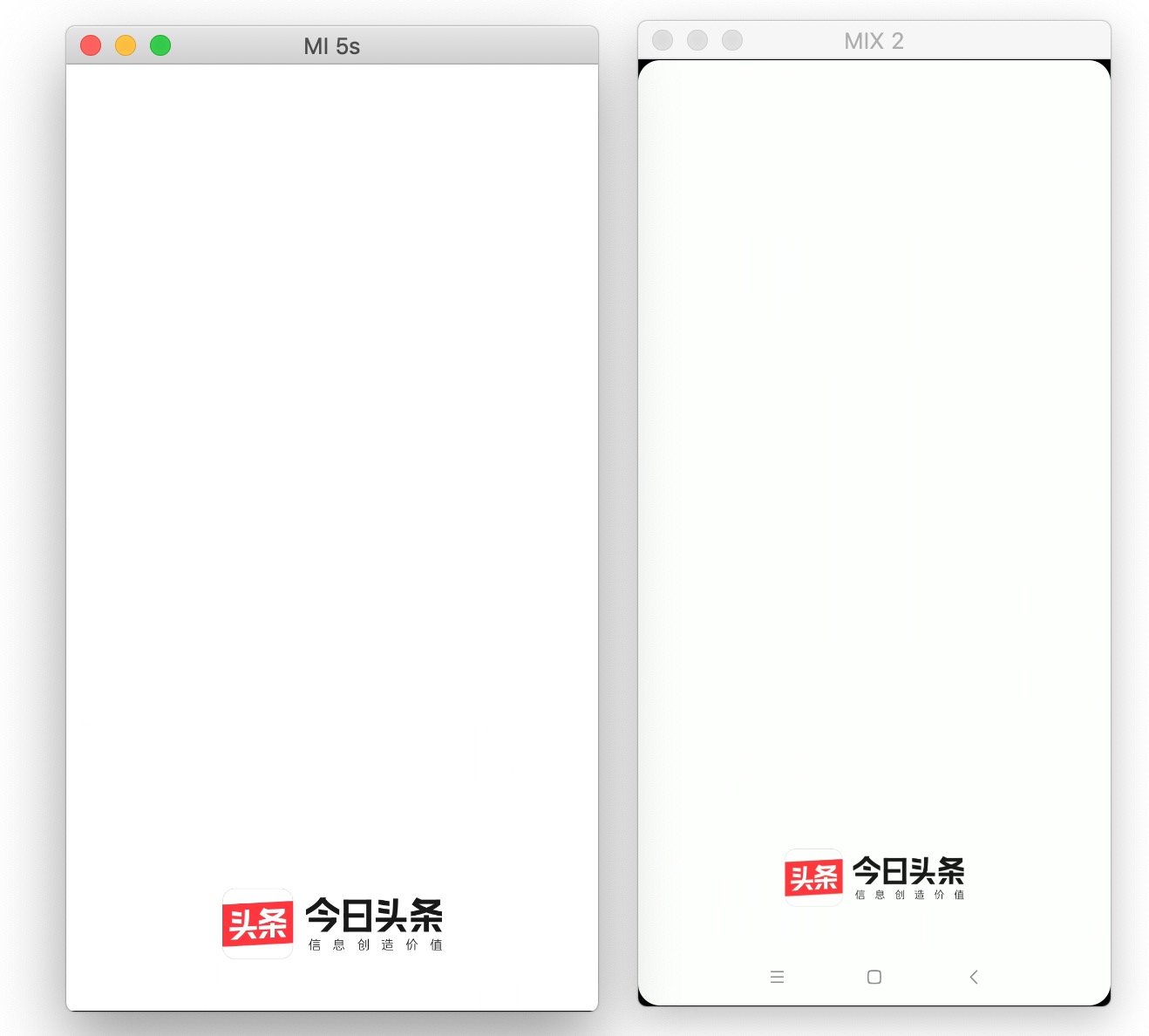
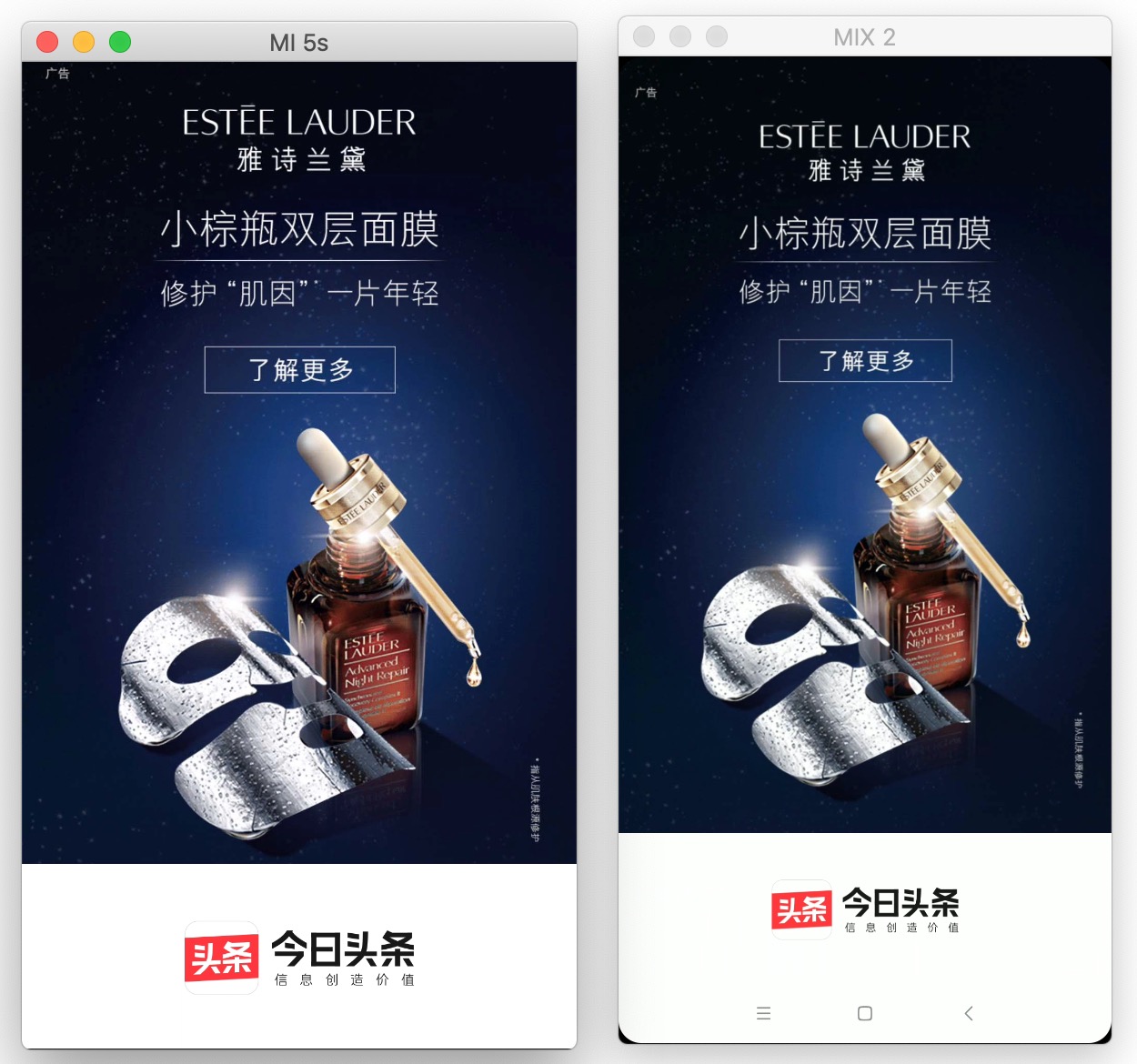
左边是小米5S(1080x1920),右边是小米MIX2(全面屏1080x2160)

适配过程
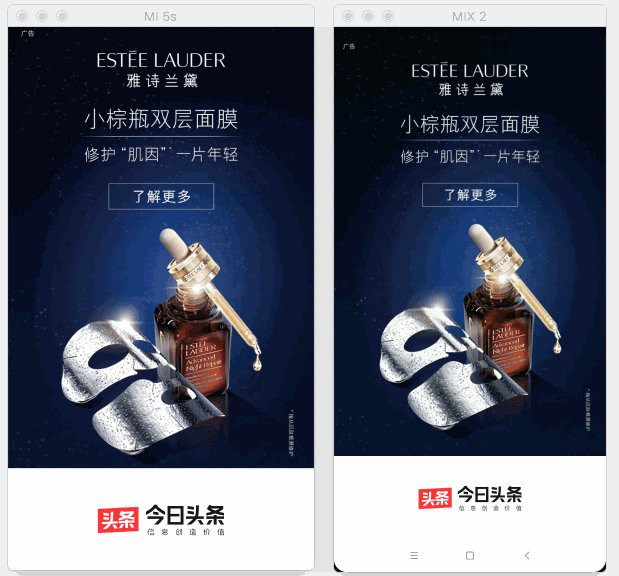
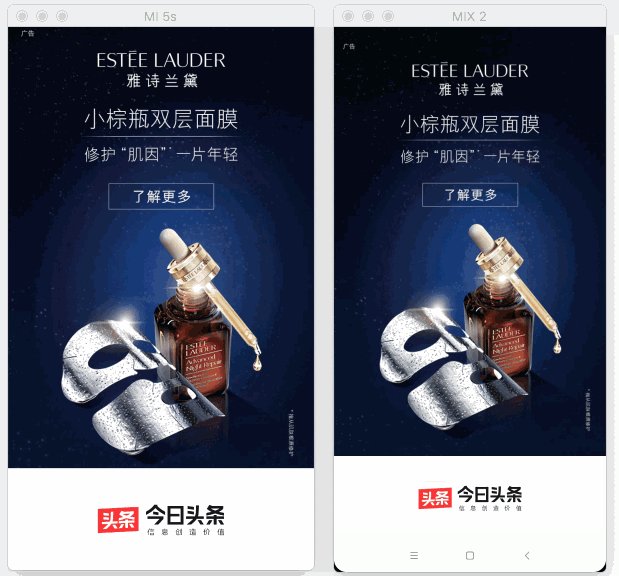
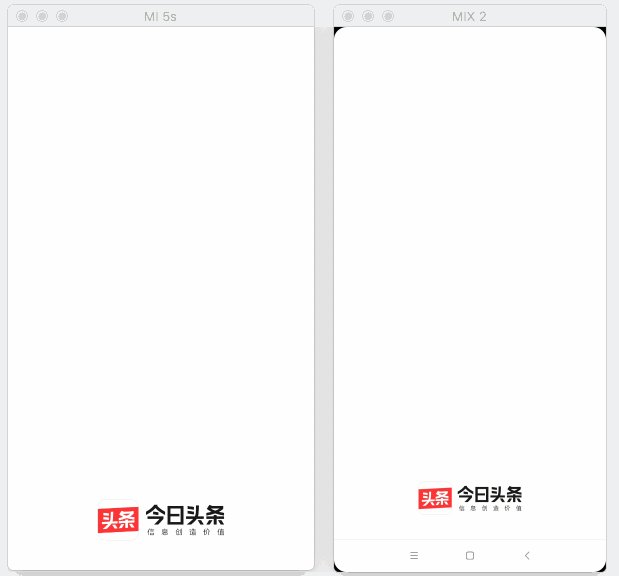
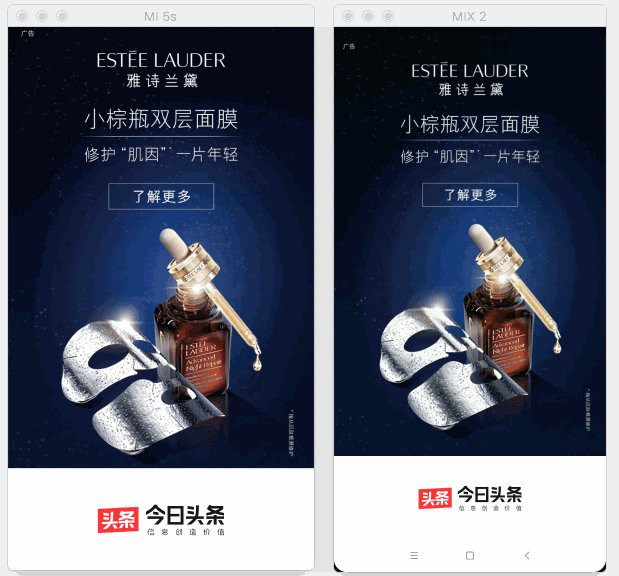
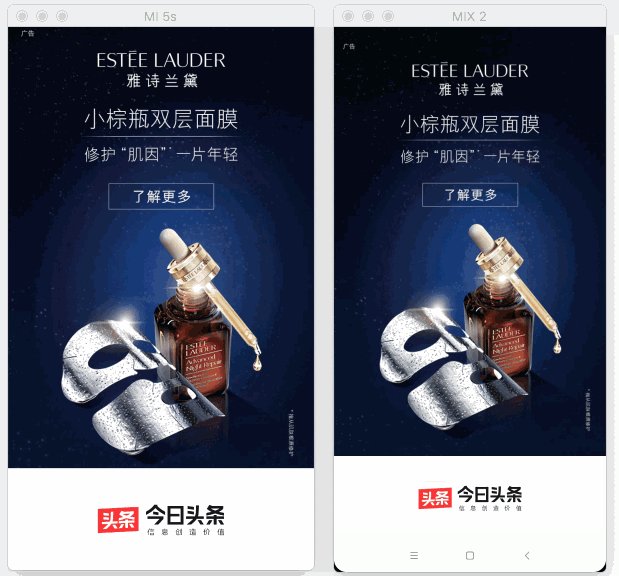
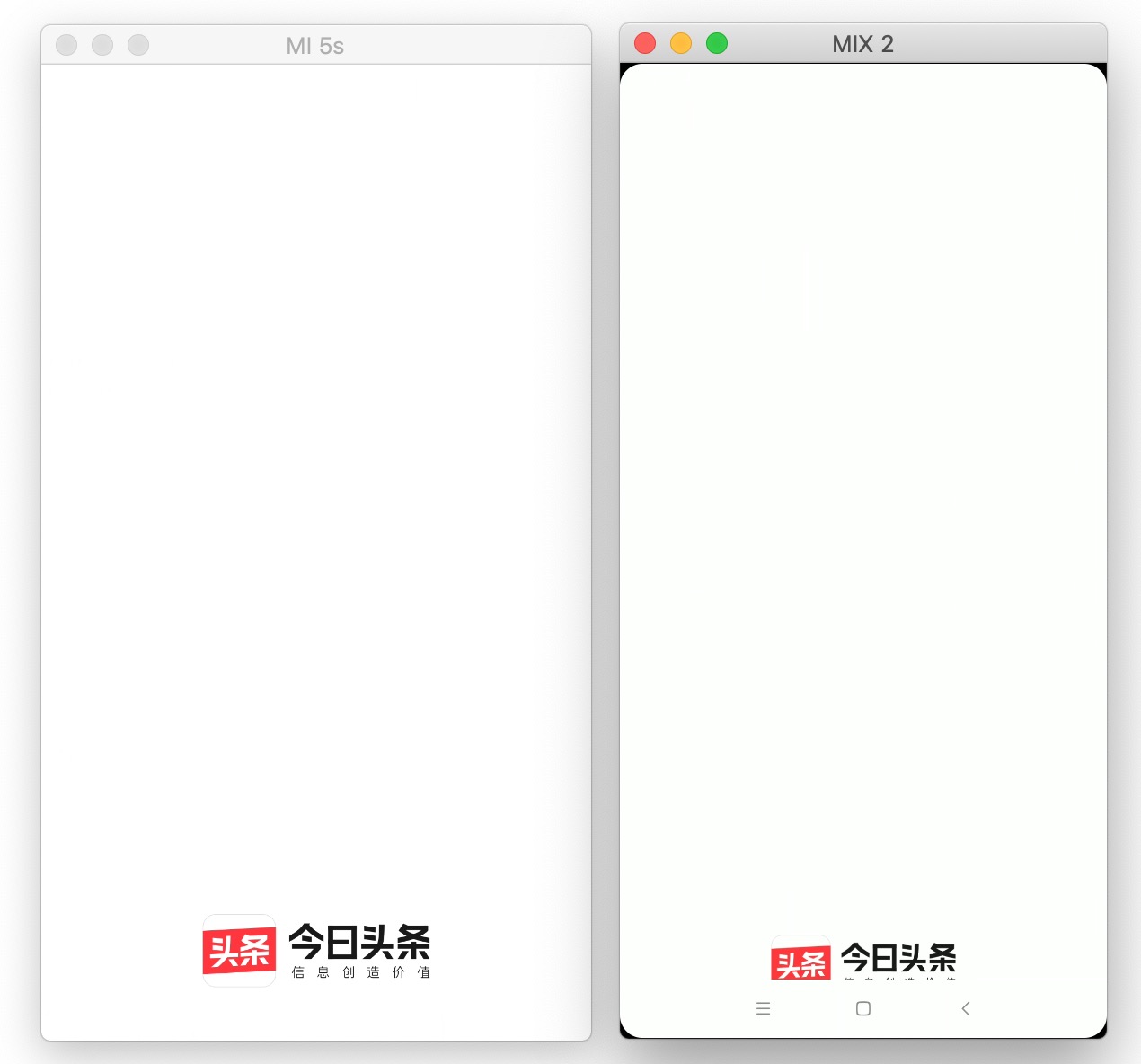
这个例子比较简单,在显示windowBackground时白色背景+slogan,跳到SplashActivity后上面广告+下面slogan
1. windowBackground
首先需要解决windowBackground的拉伸问题,用一整张图肯定不行,所以这里只需要一张slogan图片,然后通过layer-list来实现。

在drawable下建一个splash.xml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!--白色矩形 作为背景色-->
<item>
<shape android:shape="rectangle">
<solid android:color="@android:color/white" />
</shape>
</item>
<!--单独的slogan图片 并且设置下间距-->
<item android:bottom="@dimen/margin_vertical_splash">
<!--位置设置成靠下-->
<bitmap
android:gravity="bottom"
android:src="@drawable/splash_logo" />
</item>
</layer-list>
|
2. Activity Theme
新建一个Splash主题,windowBackground设置成刚刚建的splash.xml
1
2
3
4
| <style name="AppTheme.Splash" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowFullscreen">true</item>
<item name="android:windowBackground">@drawable/splash</item>
</style>
|
将SplashActivity设成Splash主题
1
2
3
4
5
6
7
8
| <activity
android:name=".SplashActivity"
android:theme="@style/AppTheme.Splash">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
|
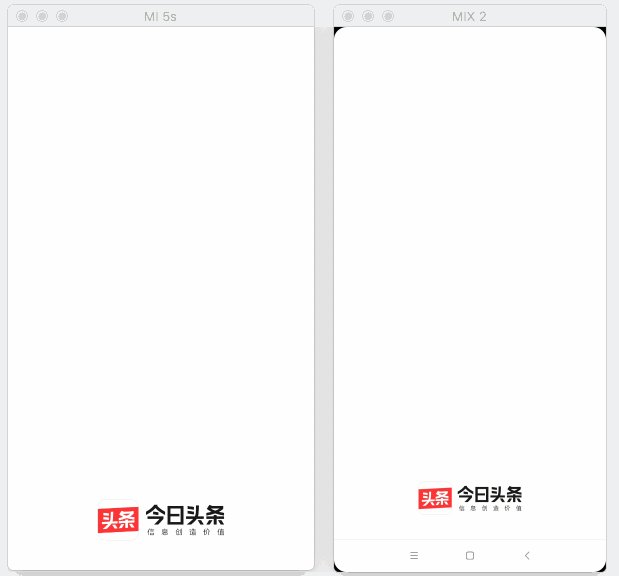
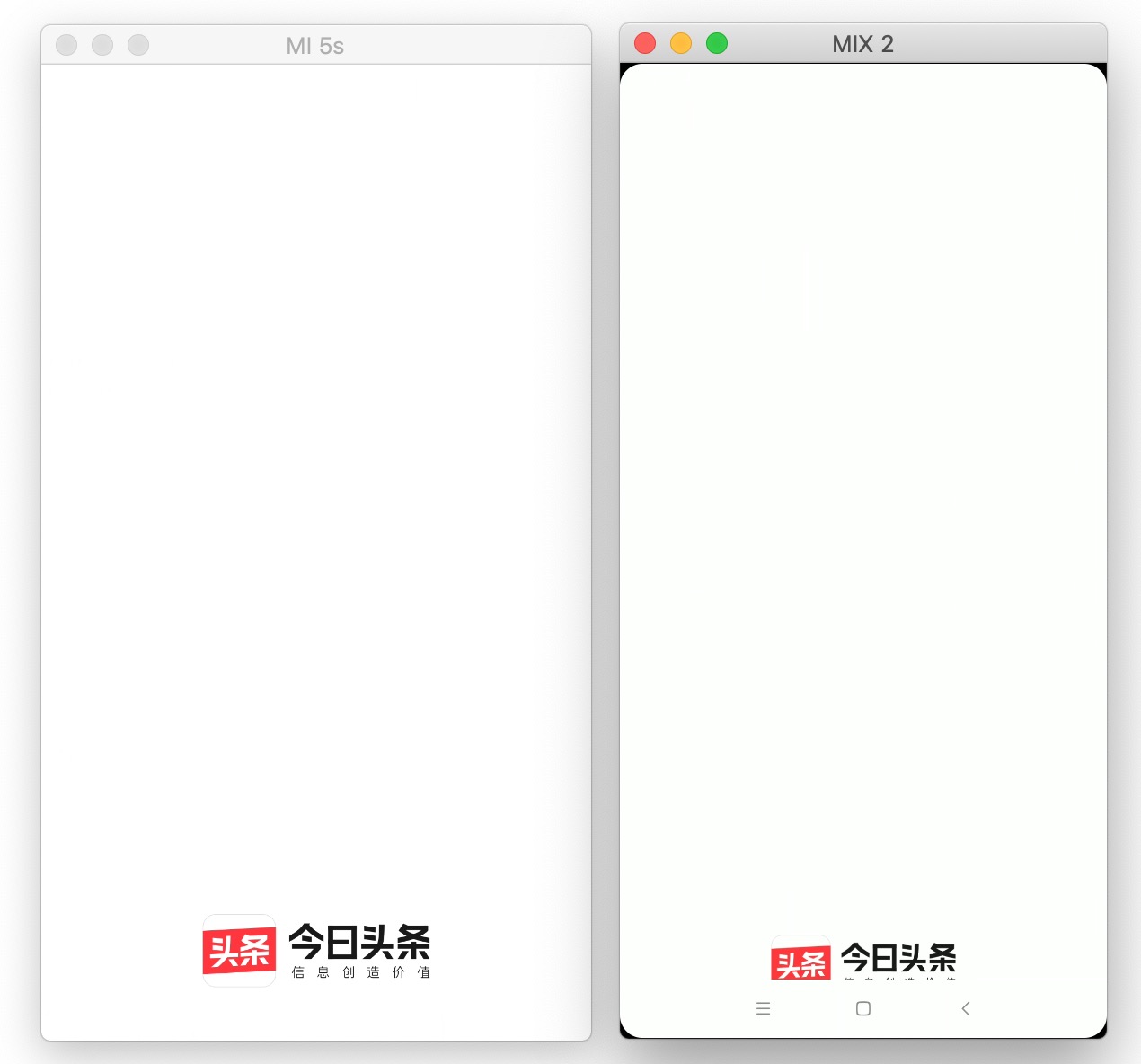
看看效果,在有NavigationBar的手机上,slogan图片被遮住了。

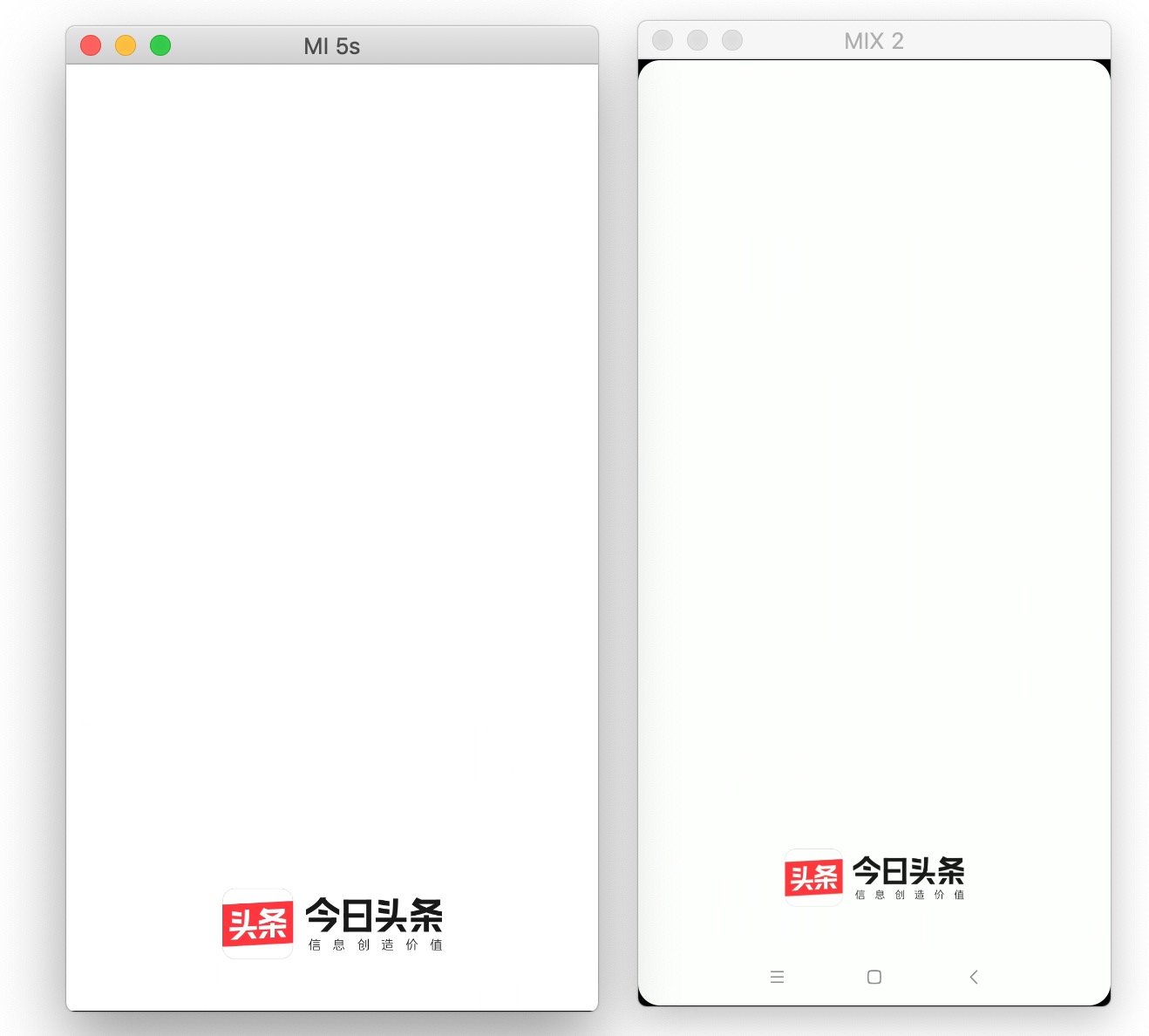
在5.0后,增加了一个windowDrawsSystemBarBackgrounds属性,用来标志此窗口是否负责绘制系统栏背景,我们把它设成false,这样当它绘制windowBackground的时候,就会在NavigationBar之上。
因为这个属性是5.0以后才有的,所以需要新建values-v21文件夹,以便5.0以上的机器使用v21的Splash主题。
1
2
3
4
5
| <style name="AppTheme.Splash" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowFullscreen">true</item>
<item name="android:windowBackground">@drawable/splash</item>
<item name="android:windowDrawsSystemBarBackgrounds">false</item>
</style>
|

3. SplashActivity
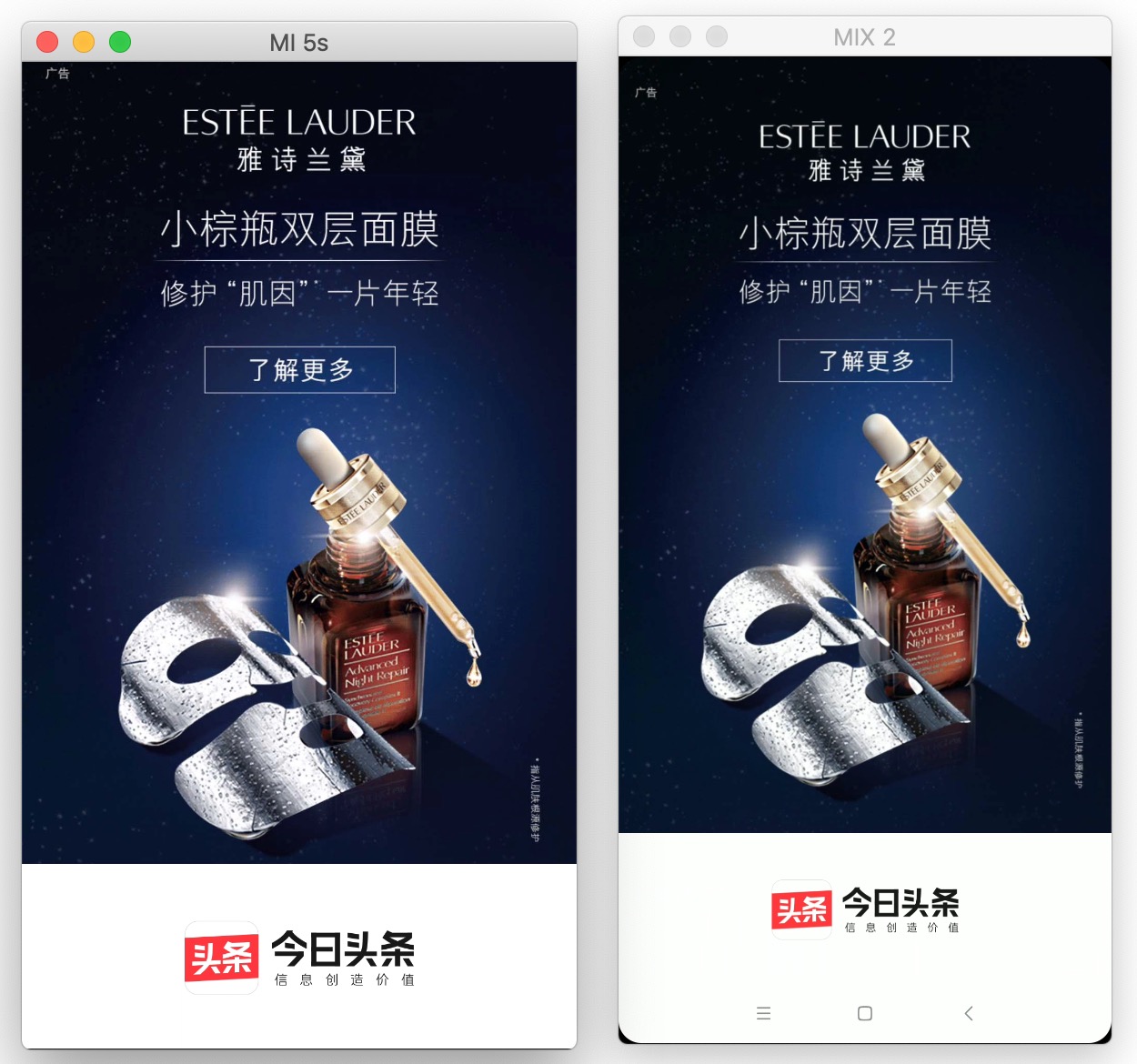
因为主题中设置的windowBackground,可以不需要在Activity中再放slogan图片了,只需要放一个广告图片,设置marginBottom给slogan留出位置就可以
1
2
3
4
5
6
7
8
9
10
11
12
| <?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="120dp"
android:scaleType="centerCrop"
android:src="@drawable/ad" />
</RelativeLayout>
|

总结
适配启动图的核心代码就是layer-list,将元素叠成启动图的样式,了解了这个知识点,更复杂一点的启动图也是可以适配的。
如果对layer-list不了解可以看官方文档(中文的)。





Be the first person to leave a comment!